With the rise in ecommerce and evolving consumer behavior, omnichannel selling is increasingly important for retailers. Integrating several third-party marketplaces for your online store makes it easier to reach larger audiences and boost sales. With expected revenues of over $575 billion in the US by 2023, online retailers shouldn’t miss the opportunity to maximize their profits.
But when you’re selling on multiple channels, it can be challenging to remember how to optimize your product photos. That’s why we’ve put together this handy guide and chart to help you understand the product photography requirements across various online marketplaces.

Product photo size requirements for third-party marketplaces
Amazon product photo size requirements
Amazon's image requirements provide extensive specifications for every product detail page in your store. Each detail page must have at least one product image, which serves as the MAIN image and appears to customers when they search for products. The MAIN photo must include one view of a single product on a pure white background. Site standards for the MAIN image are particular, especially with the use of models and mannequins for apparel and accessories.
Additional specifications for Amazon images include:
- No text, logos, borders, color blocks, watermarks, or other graphics on top of a product or in the background.
- The image must show the entire product that is for sale and may not touch or be cut off by the edge of the image frame, with the exception of jewelry.
- Images should not show packaging boxes, bags, or cases unless they are an important product feature.
Amazon recommends uploading six additional variant images and one video to help the customer evaluate the product. These pictures may show the product in use or in an environment, different angles, and different features.
As an additional resource, Amazon offers an Image Style Guide to help optimize your product photos and provide examples of MAIN and variant images and file name specifications.

- Maximum product photo file size: not specified
- Product photo file type: .jpg preferred; .tif, .png, and .gif also accepted
- Product photo image size: 500 px minimum; 1600 px or larger recommended for optimal zoom experience; 10,000 px on the longest side max
- Maximum number of photos: 7 images plus 1 video
eBay product photo size requirements
The eBay image guidelines state that sellers must have at least one picture to appear next to the title in the listing. However, you can upload up to 12 product photos per listing. If you are selling cars, parts, or automotive accessories on eBay Motors, you may upload 24 images. Copies of your photos are stored and will stay in a completed listing for up to 90 days. You may recycle the images if relisting the item or adding to a similar listing.
Other requirements include:
The product should fill 80%-90% of the image frame.
Borders, text, artwork, or logos are not allowed.
One difference from most other marketplaces is that eBay allows the product image background to be any hue between white and light gray similar to the images below. Photos with light shadows are acceptable, but mirror reflections aren’t allowed.
Here is an example of images with white and light gray backgrounds.

- Maximum product photo file size: 7 MB, 12 MB if copying from web address
- Product photo file type: .jpg, .png, .tif, .bmp, and .gif
- Product photo image size: at least 500 px on the longest side; 800–1600 px on the longest side is recommended for best zoom-in functionality
- Maximum number of photos: 12 photos for eBay listing; 24 for eBay Motors
Etsy product photo size requirements
Etsy product photo guidelines allow you to upload up to ten photos with a resolution of 72 pixels per inch (PPI) for each listing in your shop. If the image colors look incorrect, they recommend converting to standard RGB (sRGB) color space using editing software before uploading.
The image orientation is an essential factor for your product listing. The first photo needs to be landscape or square so that the image's focal point appears correctly in the cropped thumbnails. All additional listing photos should follow the same orientation to create a cohesive aesthetic for your store and a better customer experience.
Etsy provides several tips to optimize your listing images. Some of the recommendations include:
- Use Etsy's crop tool to make sure the frame of your listing image is accurate.
- Capture images from a far enough vantage point with extra negative space around the product to give you room to crop your photo without losing parts of the item.
- Use an aspect ratio of 4:3.
- Take horizontally oriented images rather than vertical ones to have more cropping space.
- Use the Etsy placement tool when adding listing images to adjust the thumbnail.
Clay jewelry and accessories shop, Afton By Palm, uses a distant vantage point to allow for creative cropping that showcases the product in a unique way.

Maximum product photo file size: larger than 1 MB may not finish uploading
Product photo file type: .jpg, .gif and .png. Transparent .png files are not supported
Product photo image size: 2000 px for the shortest side is recommended
Maximum number of photos:
up to 10 per product
Google Shopping product photo size requirements
The image size requirements for listing your products on Google Shopping are very straightforward. The Merchant Center will not accept the photos if they do not meet the conditions.
Google Shopping allows sellers to upload 11 full-size product photos. While the minimum dimensions are smaller, they recommend the images be at least 800 px square for the best results. Keep in mind that Google may automatically crop your image to find the best display for your product.
Additional requirements include:
- Images take up 75%–90% of the image frame.
- Text, watermarks, or borders are not allowed.
- Images must have a solid white or transparent background.
- Product staging is allowed, but staged images should not be the primary photo.
- Generic images, graphics, or illustrations are prohibited. Exceptions are allowed for hardware, vehicles and parts, and computer software.
Here is an example of how the image should fill the frame.

- Maximum product photo file size: 16 MB
- Product photo file type: non-animated .gif, .jpg, .png, .bmp and .tif
- Product photo image size: At least 100 px square for non-apparel; at least 250 px square for apparel. Recommend images of at least 800 px square and up to 64 megapixels.
- Maximum number of product photos: 11
Find out how you can make your product photos SEO-friendly now
Product photo size requirements for ecommerce platforms
Shopify product photo size requirements
Shopify's product photo size requirements help retailers enhance the mobile and desktop shopping experience. Shopify suggests keeping the width to height ratio the same for every image to create a unified look among the products. The first image of the product is your feature image, and it will appear across your store - on the homepage, cart page, checkout page, and other collection pages.
Sellers can upload up to 250 photos per product in a variety of formats. The platform will automatically resize images to fit smaller mobile screens, but sometimes images will need additional manual editing. Shopify notes that square photos with the product centered both vertically and horizontally are best for cropping and are easier to edit for smaller screens. It is worth noting that your images must be more than 800 px square for the zoom function to work.
Men’s hair and beard care line Beardbrand uses images with the same measurements and cropping specs, creating a uniform look for all product photos. This approach makes it easy for shoppers to browse.

- Maximum product photo file size: 20 MB
- Product photo file type: .jpg is recommended
- Product photo image size: 2048 px square recommended; 4472 px square max
- Maximum number of product photos: 250 per product
Adobe Commerce (formerly Magento) product photo size requirements
Adobe Commerce, formerly Magento, is a page builder that integrates Adobe products to manage multi-channel commerce from one dashboard.
An additional perk to the Adobe platform is that you have access to their resizing option, guaranteeing all images will match a specific pixel size. This tool can help images load faster, assist with zoom performance, and create a consistent look for all product photos.
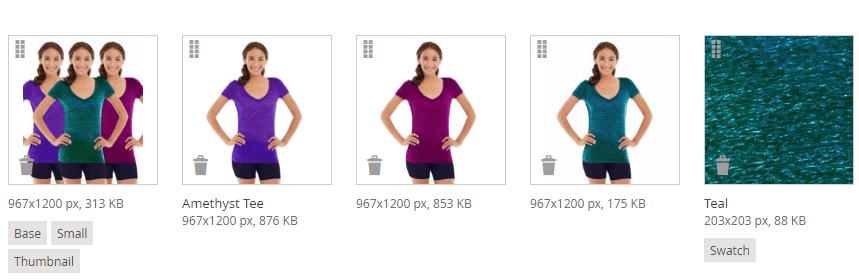
Adobe Commerce requires one thumbnail and at least 2 product images per listing. Sellers can upload up to 15 product photos to display in the following roles:
- Thumbnail: 50 px square thumbnail images appear in the thumbnail gallery, shopping cart, and other blocks.
- Small Image: these photos appear on the category and the search results page listings. They also display the Up-sells, Cross-sells, and New Products List products. The image requirements for a small image is 470 px square.
- Base Image: this is the main image on the product detail page. The zoom function is activated once you upload an image that is 1100 px square.
- Swatch: the swatch shows colors, patterns, or textures and must be 50 px square.
When uploading your images to Adobe Commerce, you will select the role of each image.

- Maximum product photo file size: 5 MB
- Product photo file type: .jpg and .png
- Product photo image size: 1100 px square max
- Maximum number of photos: 15
WooCommerce product photo size requirements
The WooCommerce plugin is available for any WordPress site and is fully customizable to fit your online store’s needs. Though WooCommerce recommends 800 px square images, they note that larger images are better for products with many fine details. This will create a better experience for shoppers who use the zoom function.
WooCommerce has three types of product images that serve different purposes on each product listing:
- Single Product Image: the largest image and the main photo on the product details page.
- Catalog Images: medium-size images that appear on related pages such as Product Category pages, Related pages, Up-sells, Shop pages, and Cross-sells.
- Product thumbnails: the smallest images used in the Cart, Widgets, and Gallery thumbnails under the Single Product Image.
WooCommerce recommends using a white background, especially on your main product photos. An example of acceptable product images is shown below.

- Maximum product photo file size: not specified
- Product photo file type: .jpg and .png
- Product photo image size: 800 px square recommended
- Maximum number of photos: not specified
BigCommerce product photo size requirements
For multi-channel retailers, BigCommerce is an excellent solution. It offers pre-built integrations with Amazon, eBay, Google Shopping, Facebook, Instagram, and Pinterest, allowing you to sell from a single dashboard rather than multiple accounts.
BigCommerce's product photo size requirements recommend 1280 px square. However, the theme of your website may suggest another size. When resizing your photos, it is important to understand the contrast in the image sizes.
Here is the difference between 5,000 pixels on the longest side vs. 1280 pixels.

Large image files can slow down a site's speed, so they recommend compressing your images to ensure a positive customer experience. Compressing will not compromise the quality of your photos. In fact, the compressed version of the image will load up to 5 times faster.
- Maximum product photo file size: not specified
- Product photo file type: .jpg, .gif, and .png
- Product photo image size: 1280 px square recommended, though this could differ depending on the store theme
- Maximum number of photos: not specified
Product photo size requirements for social commerce
Facebook product photo size requirements
Facebook Shops, allows businesses to operate as a single online store across Facebook and Instagram. The ecommerce platform gives merchants tools for promotion through ads like Facebook Product and Facebook Dynamic. It’s important to note the product photo size requirements vary between the advertising placements.
Facebook Shops product photo size requirements
All Facebook Shops images will display in a square 1:1 format. The minimum image size is 500 px square, but 1024 px square produces the best quality. One photo per product in your inventory is required. However, retailers should upload four or more images that show the product from different angles, including close-ups of texture or details.
Like other channels, Facebook recommends:
- Using a white background on product photos.
- The images must be the actual product itself and not a graphical representation.
- No text, offensive content, advertising or promotional material, watermarks, or time-sensitive information.
- The entire product must be shown.
In addition to regular product listings, Facebook Shops sellers can create collections and showcase certain items.
Coffee and tea brand BLK & Bold illustrates how businesses can use different angles and details to create variety within its Facebook Shop product listings.

Facebook dynamic ads product photo size requirements
The minimum image size for Facebook dynamic ads is 400 px square, but 500 px square or higher will appear across Facebook, Audience Network, Messenger, and Instagram. The minimum sized image will only show on Facebook.
- Maximum product photo file size: 8 MB
- Product photo file type: .jpg, and .png
- Product photo image size: 1024 px square or higher recommended
- Maximum number of photos: 10 million per per catalog
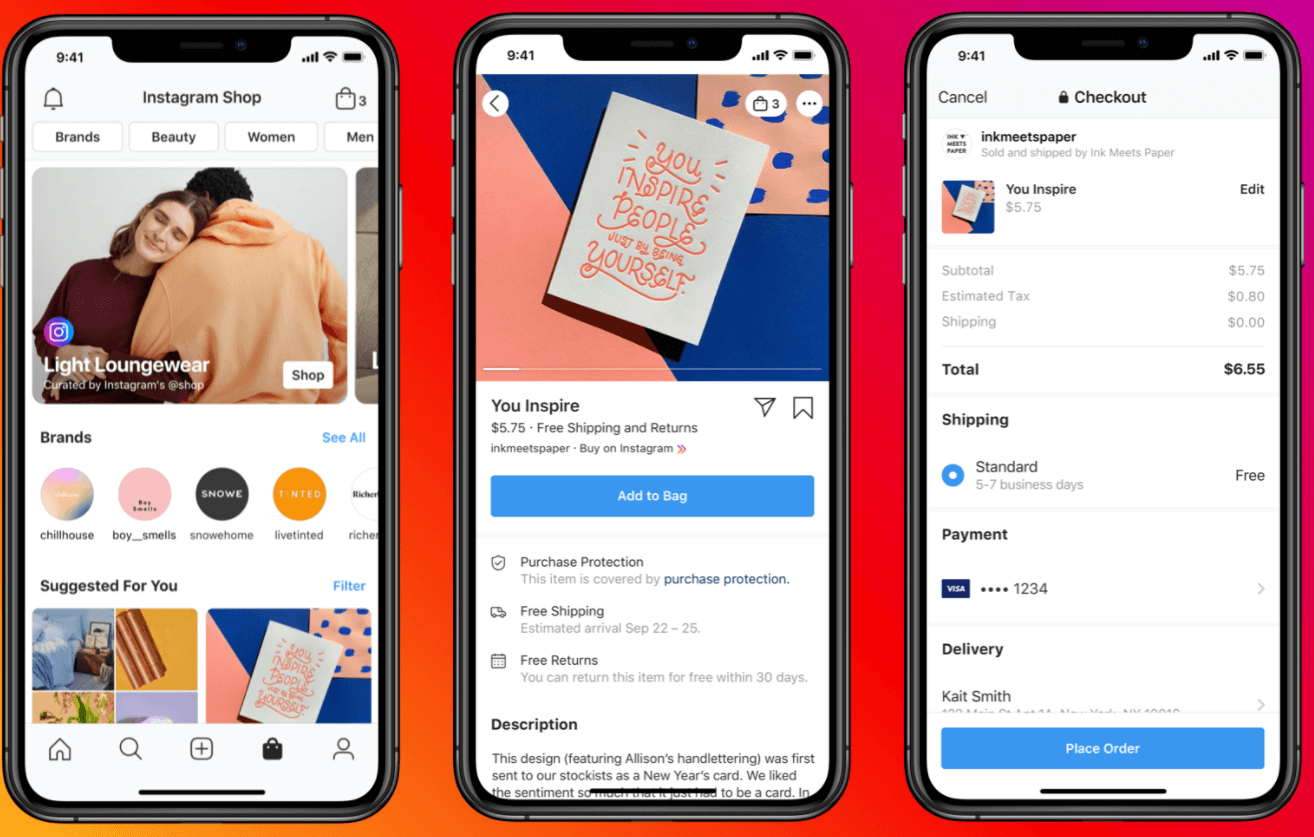
Instagram product photo size requirements
Since Facebook owns Instagram Shopping, the platform has the exact product photo size requirements. However, there are several differences due to the platform's capabilities.
You can select how your product images will be cropped on both platforms when it comes to editing. The settings will automatically apply to all of the products in your catalog. The crop settings will also apply only to the product pages on Instagram. The images won't be cropped anywhere else in shops on Instagram.
As a seller, it will also be essential to know the guidelines for the various Instagram Ad options. There are three placement areas to promote your products: Instagram Feed, Stories, and Explore. All three content options require .jpg or .png files, at least 1080 px square resolution, and have a maximum 30MB file size.
Instagram automatically adjusts your product images for each step of the checkout process.

- Maximum product photo file size: 8 MB
- Product photo file type: .jpg and .png
- Product photo image size: 1024 px square or higher recommended
- Maximum number of photos: unlimited; tag up to 5 products per single-image or video post; 20 products per multi-image post
Pinterest product photo size requirements
Shopping on Pinterest is unique because it uses data sources from your store website to create Product Pins, which indicates the product is a shoppable item. Therefore, the web builder dictates the image requirements for your Product Pins rather than Pinterest.
However, image standards are required when promoting Pins with ads or creating an individual Pin.
- Building a Pin: Pinterest recommends using a 2:3 aspect ratio or the built-in crop feature to resize your image.
- Create an ad: to produce ads images must have a 2:3 aspect ratio or 1000 x 1500 pixels. Pinterest will automatically trim the image if it exceeds the width-height ratio. So that means people will only see part of your Pin, not the whole thing.

- Maximum product photo file size: 20 MB
- Product photo file type: .jpg or .png
- Product photo image size: 1000 x 1500 pixels
- Maximum number of photos: unlimited; data sources will process up to 20 million products per URL, and products may be added manually
Resizing your product photos
Resizing your product photos for each platform can be an overwhelming process. However, you have several photo-editing options that produce high-quality results.
- Bulk resizing: this option is perfect when you need all of your images resized into a specific format. You can use an online tool like Adobe Lightroom to crop multiple images to a fixed size and certain pixel dimensions.
- One-by-one editing: you can resize your photos individually if time is not an issue. You will need to upload the image into the resizing tool, type in the dimensions, then download the resized image.
- Compressing: many online tools will help you reduce the file size of your image. Compressing an image can also speed up the file load time, enhancing the customer’s shopping experience.
- Outsourcing: hiring a professional to resize your photos can save you time and stress.
If you’re resizing the photos yourself, many of the platforms offer editing assistance and resources through their site help centers, so be sure to check those out as well.
Additional photo-editing for product photography
High-quality images lead to high conversion rates. So when tasked with photo-editing, ecommerce retailers need to address several key areas to produce the best image possible.
- Retouching: removes imperfections or unnecessary details like product numbers and expiration dates.
- Background removal: removing the background highlights the product. This common edit is beneficial since most multi-channel platforms require a white background.
- Brightness and exposure: this edit will enhance and sharpen the image if the lighting isn't quite right on the original.
- Color adjustments: modifying the color in the photo is a crucial detail as it needs to match the actual product exactly.
Whether you’re looking to make simple or complex edits, you must decide to either edit the images yourself or outsource them to a professional. If you need fast and affordable photo-editing services, the experts at Path are here to help.